004
フォントのデザイン
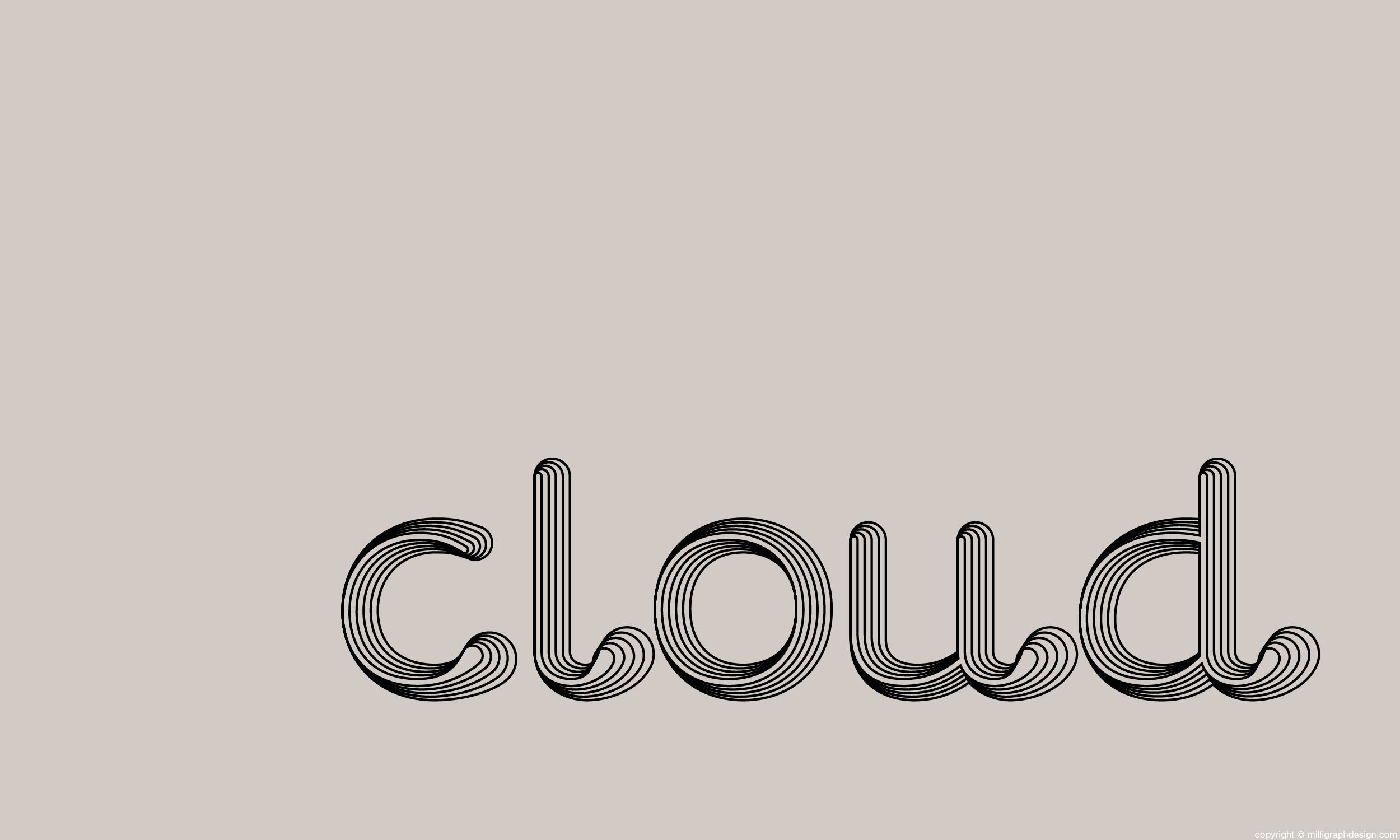
Cloud
筆記体の書体。プレーンな骨格と、インクのにじみのような大きな尻尾の部分がこの書体の大きな特徴。小文字のみ。
004
フォントのデザイン
Cloud
太さ:W1
この書体を作る際に基準とした文字は「m」と「s」。一般的な筆記体だと文字の縦軸を斜めに傾かせているケースが多いが、この書体では文字の縦軸を垂直に下ろしている。線の先端は丸い。文字本体の骨格はクセの少ないプレーンなもので、そこに、後ろに跳ね上がった尻尾部分を追加したような形状。尻尾の部分は紙にインクがたまってにじんだような表情で、その部分は文字の輪郭を網点1のような細かい形状にすることで階調を表現している
- 網点
- あみてん。ごく小さな点を並べた模様を連続させると、眼の錯覚を利用して色の濃淡を表現することができる。網点とは、印刷の工程でつくられるその点のひとつ、あるいは複数の点の集合体のこと。この網点を使うことによって、複雑な濃淡をもつ写真や絵などを印刷物の上に表現することができる
1
太さ:W2
尻尾のインクにじみの部分をつくる工程は次の3つ。
- 1:にじみが始まる線(塗り色あり)とにじみが終わる線(塗り色なし)の2つの形状を整える
- 2:その2つの線の間をなだらかに補間するグラデーションの面を作成する
- 3:最後にその面を網点状の面に変換する
太さ:W3
調整に多くの時間を割いたものの、その尻尾の効果は、文字が小さいサイズではあまり感じられず、ある程度大きいサイズでようやく発揮されてくる。その一方で、網点の形状がはっきり見えるのはあまりきれいではないため、さらに大きいサイズの文字に使用するのはかえって好ましくない。つまり現状だと、効果的に使用できる文字サイズの範囲があまり広くないので、残念ながら尻尾の表現法を再検討する余地がだいぶ残っている
太さ:W4。太い太さのものはマジックペンで書いたような風合い。この書体をつくりはじめた時点においてはそのようなことを予想していなかったため、それに気づいたときはうれしい驚きだった
ある文字とほかの文字との間の間隔を決める工程は、どの書体の制作においても苦労をするところ。ある文字の隣にどのような文字が並んでもきれいに見えることを理想として調整を繰り返すため、どうしても手間と時間がかかってしまうのである。その理想に近づくために一般的な書体では、文字どうしの間隔(計測した間隔ではなく見た目で感じる間隔)をすべて均一に見えるように揃えるが、この書体ではそれに加えて、尻尾を次の文字にきれいにつなげなければいけない 。そして、その2つを両立させるのはなかなか難しい。それをかなえる手法なり法則なりを見つけたいところだが、まだおぼろげな状態なので(今この文を書いている時点でもう「この字とあの字の間隔はちょっと狭すぎかな……」などと考えてしまうのである)、これも今後の課題として残っている