158
パンフレットのデザイン
園庭・校庭における芝生維持管理マニュアル
子供が外遊びや自然体験、運動などを行える場をつくり出す、園庭や校庭の芝生化。芝生の維持管理活動を安全に行うためのパンフレット。
- W210 × H297 mm/64ページ
- 東京都教育委員会
158
パンフレットのデザイン
園庭・校庭における芝生維持管理マニュアル
表紙。こども向けの施設のためのパンフレットということを考慮して、全体的な視覚的特徴として、線の先端や角に丸みを多く用いた。とはいえ内容は大人向けなので、トーンを甘くしすぎないように留意している
第1章〈芝生の維持管理活動における安全管理〉。パンフレット全体の導入部も兼ねるページのため、扉ページのような体裁にした。空色をページ全体に敷き、開放感を感じられるように余白を多めに設けることで、なにか新しいことをはじめる新鮮な雰囲気を加えている
第1章〈芝生の維持管理活動における安全管理〉。パンフレット全体を通して表やグラフなどの多様な情報の整理につとめた
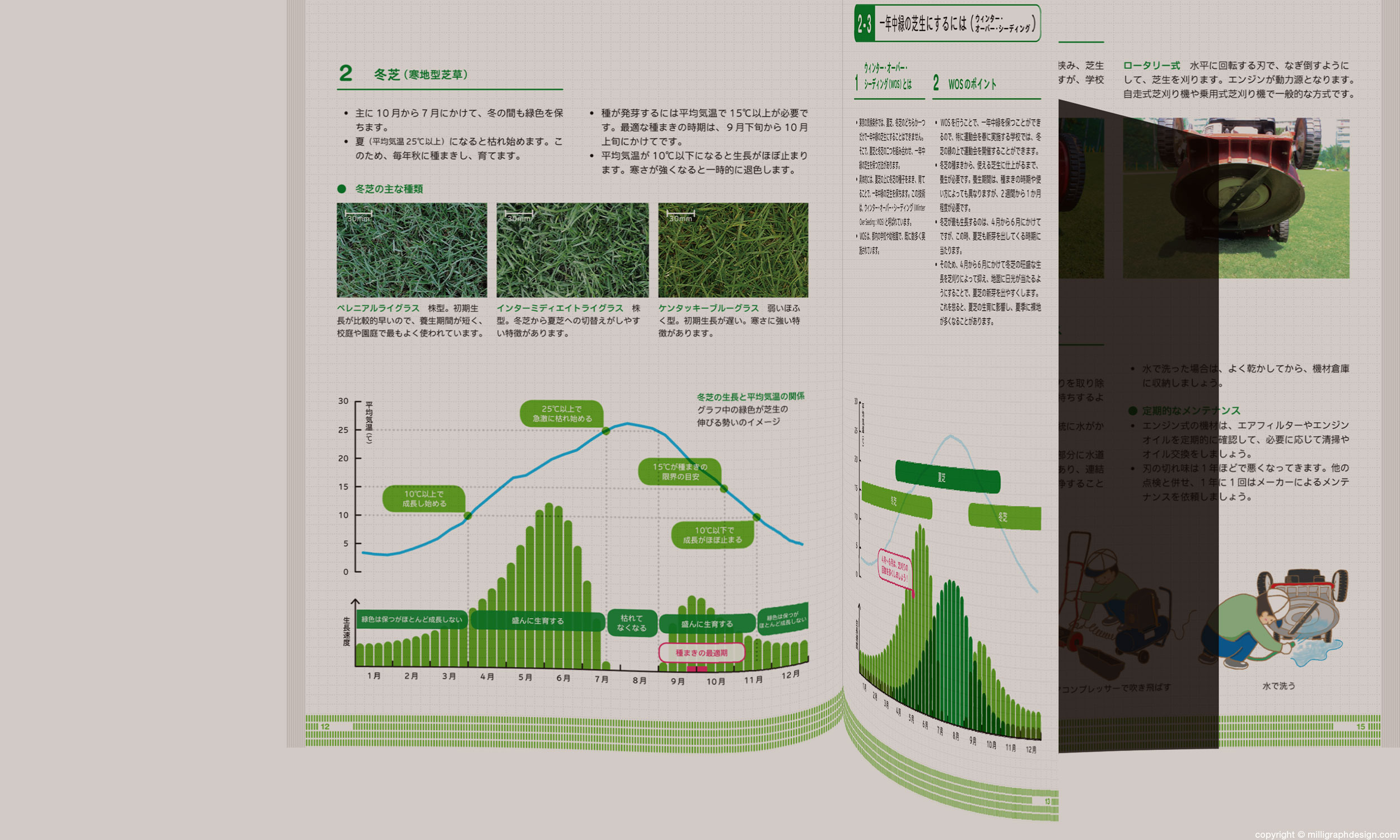
第2章〈芝生の基礎知識〉。背景に方眼を敷き、文字要素や太い罫線などはその方眼に位置をあわせる、というのが基本的なページのフォーマット。理科のレポートのような体裁
第2章〈芝生の基礎知識〉。ここでは芝生の種類によって生育時期が異なることをグラフで説明している。無味乾燥になりがちなグラフは、見やすく、親しみやすく見えるように、その線や文字に太い種類を用いている
第3章〈芝生の維持管理方法〉。多種多様な図版が本文の中に差し込まれてきても柔軟に対応できるように、本文組は横2段組をフォーマットとした
第4章〈夏芝の補植〉。テキストはつぎの5つのタイプにわけて組み立てている。
- 章の見出し:余裕のあるスペースを確保した上で、章の番号の数字を大きく表示
- 節の見出し:1ページの幅いっぱいのサイズをもつ横木のような形にすることで、そこから新たな節が始まることを示し、その前の節との間をはっきり区切る
- 節のリード文:これに続く各項へ導く役割を担う。文字は太く緑色にして、各項の本文と体裁に差をつけている
(次へつづく)
第4章。(前からのつづき)
- 項の見出し:数字と下線の付いた緑色の文字に
- 項の本文:小さくても読みやすいようにゴシック体に
- 項の本文をさらにいくつかに分割したい場合:それぞれに先頭に丸印をつけた緑色の小見出しを付け加えることによって、各項目ごとに分割する
第5章〈日常的な利用計画〉。パンフレット全体を通してページ最下部に芝生風の緑色の帯飾りをあしらってみた
第6章〈芝生の異常──こんな時は?〉。項の見出しは数字と下線が付いた緑色の文字にすることにより、その存在をやや強調して主張する体裁にした。それには以下の理由がある(次へつづく)
第6章。(前からのつづき)このパンフレットでは、項の見出しのあとに、通常通りに項の本文が続く場合が多いが、なかには、本文が続かずにその代わりに表や一覧表などの雑多な要素が続くケースがある。その場合だと、項の見出しがその雑多な要素の中に埋もれてしまって、見出しとして目立たないことが起こりうる。そのため、そういった場合でも見出しとして十分に目立つように、項の見出しにやや強めの存在感をもたせている
第7章〈年間の維持管理活動の計画例〉と、〈各校の取組〉の扉ページ。学校のマークがアクセント
〈各校の取組〉。ここでは東京都内の公立小中学校・幼稚園で実際に芝生化を行っている事例を紹介する。数字と学校マークを組み合わせてアイキャッチマークに
〈各校の取組〉。各校のページのレイアウトは以下の4つのエリアでできている。
- タイトルのエリア:要素の内訳は、記事の番号、学校(幼稚園)の名前、内容を要約した見出し
- テキストのエリア:要素の内訳は、項の見出し、項の本文
- 写真(図表)のエリア:写真の掲載点数は大サイズが1点、小サイズが3〜4点
- 学校情報のブロック:芝生化を、どれくらいの広さで、いつ行ったかなどの細かい情報を記載
内容的に似たページが続くので、読むひとが飽きることのないようレイアウトに変化をつけることに努めた
〈各校の取組〉。学校情報のブロックは半透明の緑色の付箋のような体裁にした。その体裁のおかげで自由な位置に配置しやすくなり、ページに余白が空きすぎたときは余白の一部を埋めて目立たなくしたり、逆にページに余裕がないときはシールの一部をほかの要素にかぶせて使うスペースを少なく抑えたりできる(次へつづく)
〈各校の取組〉。(前からのつづき)空きすぎた余白を調整するために学校情報のブロックを使用する一例。学校情報のブロックを余白の中央付近に配置することで余白を分断して目立たなくしている。左と右のページで内容の量に少なくない差がある場合、そのままそのように見えるのはあまり好ましくないが、位置どりが自由なレイアウト要素があると、その差を緩和する調整役を担えるのでなにかと使い勝手がいい(次へつづく)
〈各校の取組〉。(前からのつづき)また、この学校情報のブロックは地色に緑色を用いることでページ内のアクセントにもなっている。同じようなページが続いて味気なくなりそうなところを、自由な位置をとることで、レイアウトに動きと活気をあたえている